この記事はこんな人におすすめ
この記事を読んで出来ること
ブログアイコン(ファビコン)を設定して、自分のブログを目立たせる事が出来る

皆さん、サイトアイコンってどうしてますか?

サイトアイコンって、なあに?
そもそもサイトアイコンとは?
サイトアイコンとは、インターネットでサイトを開いた時のタブや、ブックマークした時のアイコンとして表示されるロゴのこと。

WordPressでは「ファビコン(favicon)」と呼ばれたりしている。

Favorite icon(お気に入りのアイコン)から派生した
IT・Webマーケティング用語なんだって。
これらのサイトアイコンは、簡単に誰でも設定することができる。
意外に読者の目に触れることが多く、ブログの「顔」のようなものだ。
一手間かけて設定しておくと、自分のサイトが一目で分かるようになるので、ブログなどを目立たせることが出来て、私としてはとてもオススメ。
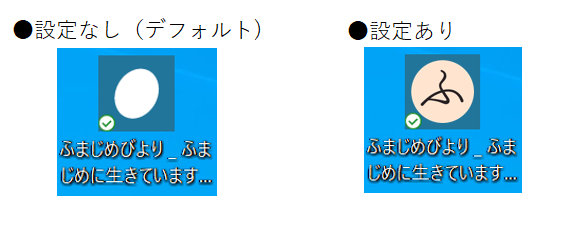
アイコンを設定していないと、各ブラウザやWordpressテーマのデフォルト画像が表示される。
このブログ「ふまじめびより」の場合は、こうなる。

特に何も設定しなくてもサイト運営は出来るが、なんだか寂しい…。
パッと見た時にロゴで自分のブログだとすぐ分かると何だか嬉しいのは、私だけではないはず。

僕もサイトアイコンやりたい!どうすれば良いの?
サイトアイコンの設定方法

私はWordpressテーマ「Cocoon」を使っているので、
Cocoonのダッシュボードを例に挙げて説明していくよ。
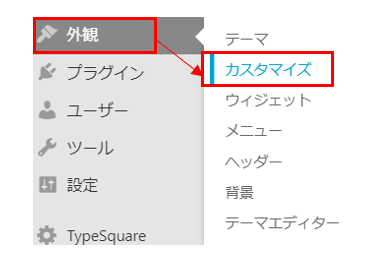
(1) WordPress「ダッシュボード」→「外観」→「カスタマイズ」の順にクリック。

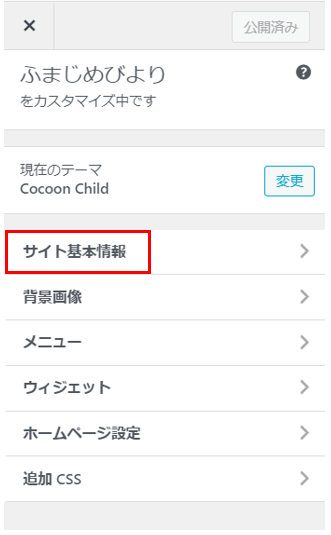
(2) カスタマイズメニューの「サイト基本情報」をクリック。

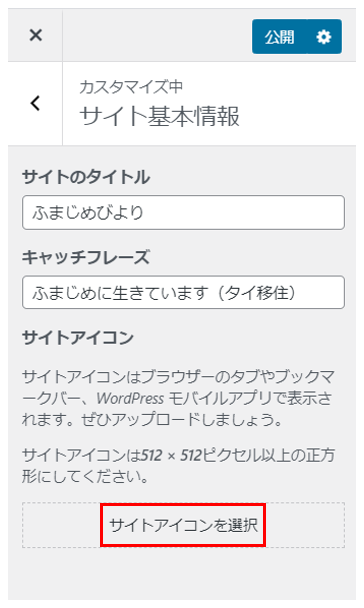
(3) サイト基本情報メニューの最下部「サイトアイコン」の「サイトアイコンを選択」をクリック。

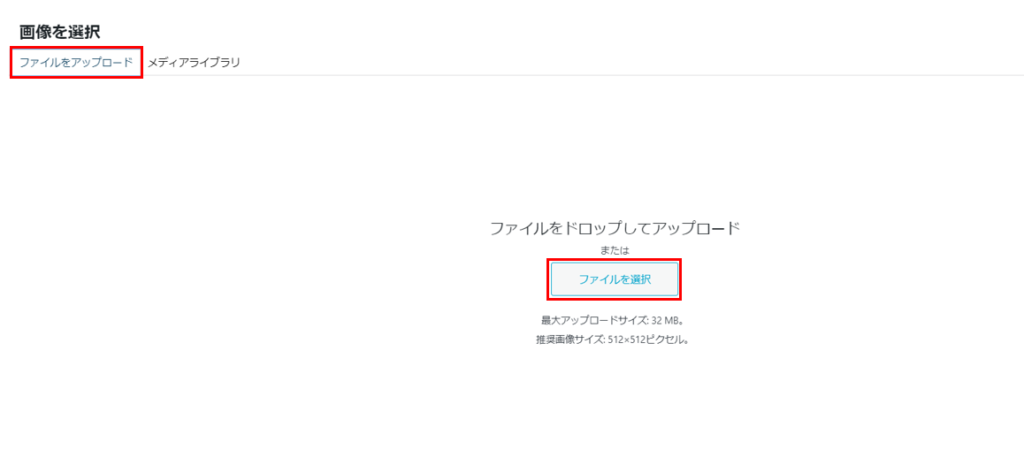
(4) 画像アップロード画面「ファイルをアップロード」タブの「ファイルを選択」をクリック。

(5) サイトアイコンにしたい画像を選択して「OK」をクリック。
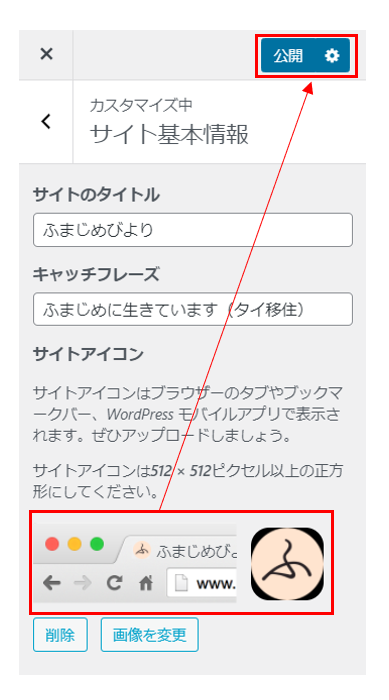
(6) このように自分が設定した画像がアイコンとして入っていたら「公開」をクリックして完了。


え?これだけ?すっごく簡単!
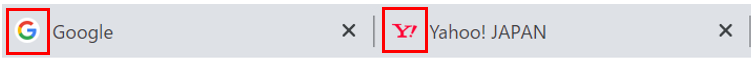
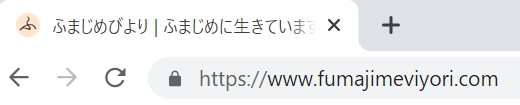
ウェブ上のタブが、このようになって反映されていたら成功。

デフォルトと比べてみても…

やっぱりロゴがあると、何となく自分のオリジナル色が出たような気がして嬉しい。
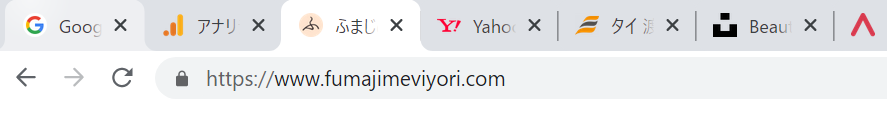
例えばこんな感じで色々なページを開きまくっていても、ロゴを設定していると自分のブログが一目で分かる。

《 サイトアイコン設定方法 : まとめ》
- WordPress「ダッシュボード」→「外観」→「カスタマイズ」の順にクリック
- カスタマイズメニューの「サイト基本情報」をクリック
- サイト基本情報メニューの最下部「サイトアイコン」の「サイトアイコンを選択」をクリック
- 画像アップロード画面「ファイルをアップロード」タブの「ファイルを選択」をクリック
- サイトアイコンにしたい画像を選択して「OK」をクリック
- このように自分が設定した画像がアイコンとして入っていたら「公開」をクリックして完了
まとめ
サイトアイコンは割と簡単に設定できるのだが、意外にもデフォルトのままにしてしまいがち。
設定したいけど、どうしたら良いか分からないという人も多いようだ。
私はブログを始めて、まずこのサイトアイコンを設定した。
知名度が無いブログを運営していく上で、自分のサイトが少しでも皆さんの目につけば良いなという気持ちがあったから。

せっかく作ったブログだから、細かいところまで
こだわってみても良いのでは。
色々なブログやサイトを見てみると、オリジナルのイラストを設定したり、独特なロゴを作ったり、そこに注目してみると意外と面白かったりする。
私が最初に調べた時、まず「ファビコン」というワード自体を知らなかったので、なかなか方法を見つけることが出来なかった。
同じような経験をされている人の検索に引っかかってくれることを願っています。
A big thank you to all who read through!
written by Ellie & Tio



コメント